Hi, My name is DO HYUN
VALUES
주변을 관찰하여 나를 성장 시킨다
주위를 둘러보며 현재 주어진 환경을 파악하고 다른 사람들을 관찰하며
어떠한 사람인가에 대한 생각을 자주 합니다.그렇기에 더욱 신중하게 사람을 대할 수 있습니다.
유연한 적응력으로 새로운 환경에 스며들다
주어진 환경에 쉽게 적응하며 혹은 불편한 환경에서도 적응하기 위해 노력합니다.
다른 사람들에게 불편함을 느끼지 않게 자연스럽게 행동하며 새로운 환경이라도 익숙하게 일상 속에 스며들게 만듭니다.
나이를 뛰어넘는 행동으로 독특한 나를 만들다
젊은 나이에 비해 빠르게 철이 들어, 나이와 행동이 맞지 않다는 말을 많이 듣는데,
그래서 행동 하나하나에 신경을 쓰며 다른 사람들에게 나를 기억할 만한 인상을 남기기 위해 노력하고 있습니다

어릴적부터 주변에 관심이 많았습니다.
하지만 관심과 흥미의 의미는 다르듯이 저의 관심이라는 단어는 흥미라는 단어로 바뀐적이 없었습니다.
사람들과의 인연은 흥미가 아닌 관심으로도 충족이 될 수 있지만 나 자신의 진로에 대해선 관심만으로는 부족하였습니다.
하지만 인생 처음 자의적으로 배우게 된 코딩 학원에서의 배움은 앞으로 나오게 될 저의 작품들과 함께
관심에서 흥미로 흥미에서 직업으로 바뀌며 꿈을 가지고자 하는 변화된 저의 마음과 열정을 표현 해주는 포트폴리오입니다.


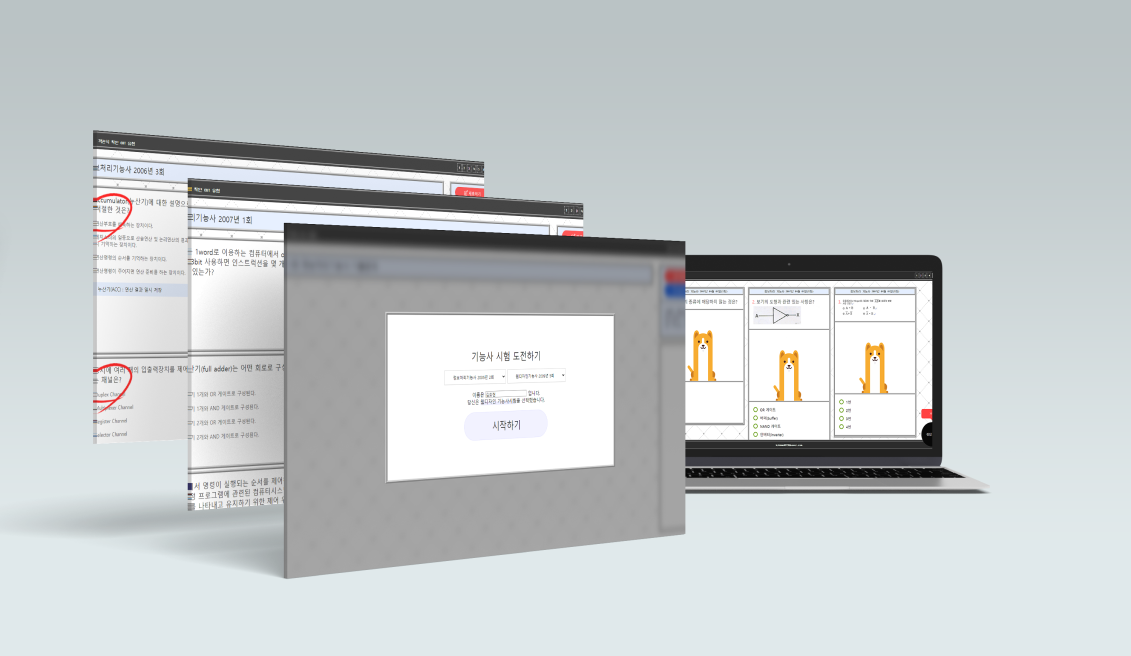
자바스크립트 퀴즈 이펙트 #기능사 시험
이 사이트는 퀴즈를 제공하는 객관식 확인 CBT 유형의 웹 페이지입니다.
사용자는 여러 객관식 문제를 풀고 제출할 수 있으며, 시험 제목과 문제 내용은 동적으로 변경될 수 있습니다.

자바스크립트 게임 이펙트#javascript
자바스크립트와 약간의 제이쿼리를 이용한 음악을 들을 수 있는 웹 페이지입니다.
사용자는 플레이 버튼을 눌러 음악을 들을 수 있고 다음 곡, 반복 재생과 같은 다양한 기능을 이용할 수 있습니다.

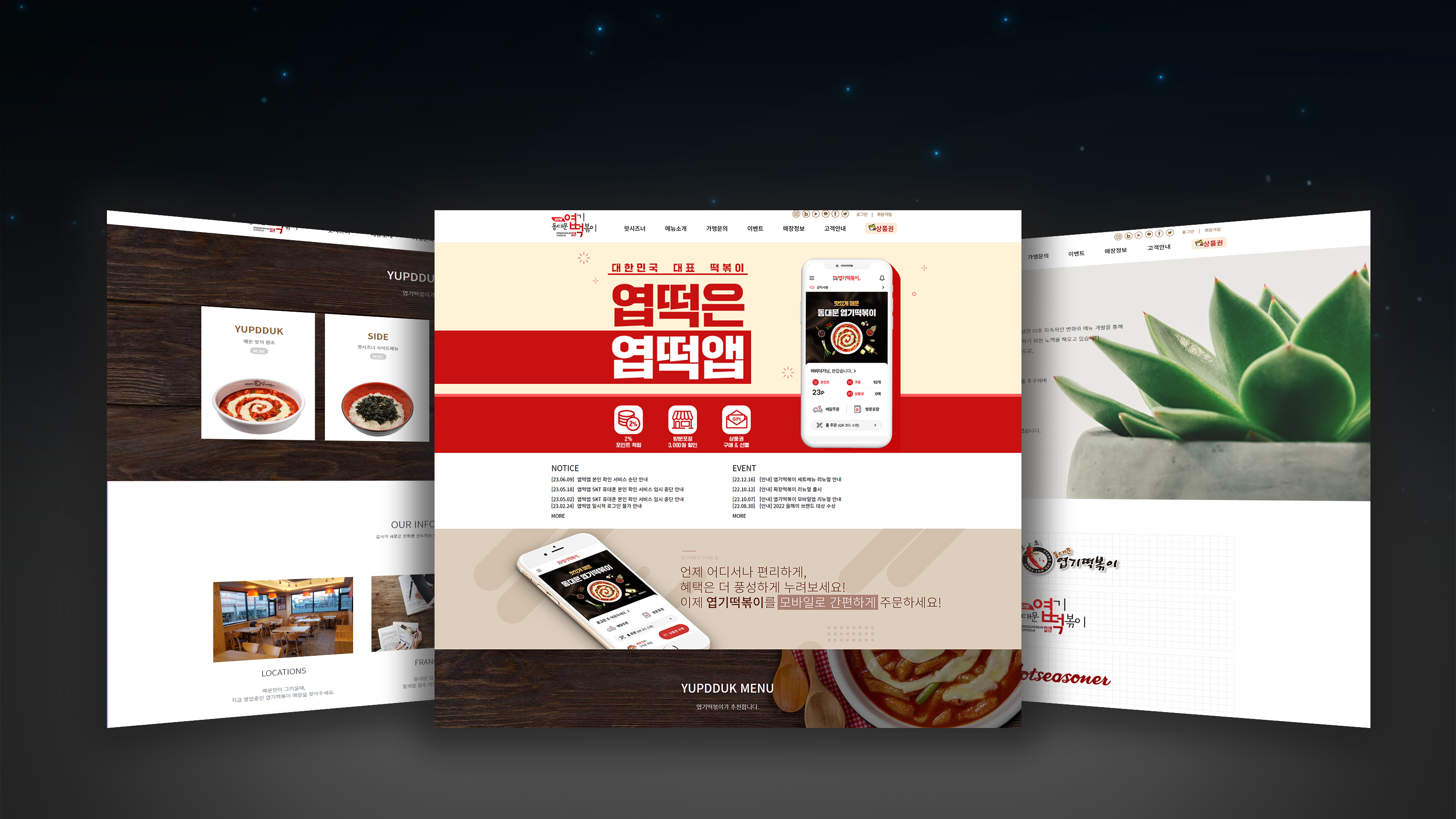
웹사이트 카피작업#REACT
리액트로 만든 웹사이트 입니다. 엽기떡볶이 사이트를 만들어 보았습니다.
리액트 사용을 보다 익숙하게 하기 위하여 노력하였습니다.

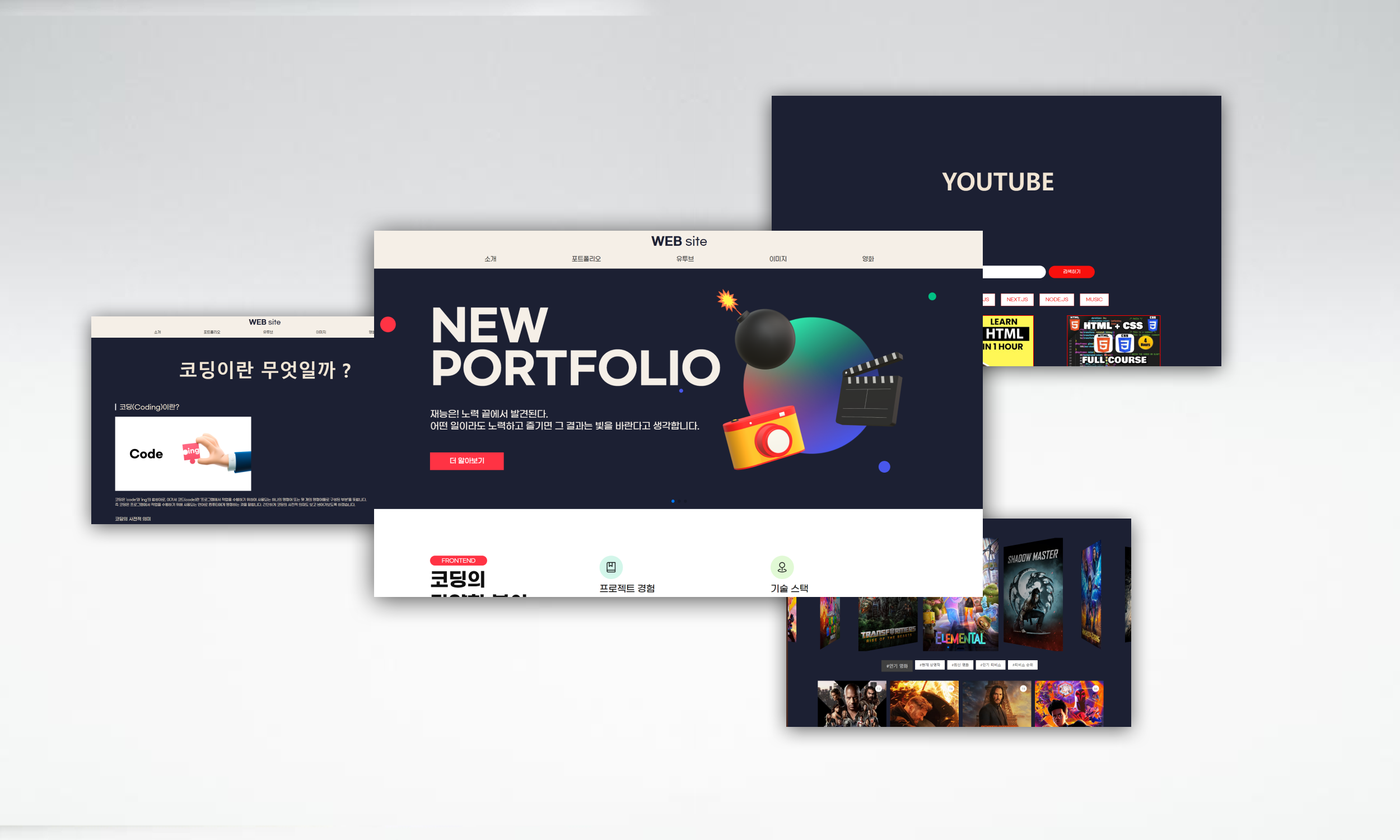
리액트 사이트 #REACT #API
리액트로 만든 다양한 기능이 담긴 사이트입니다.
코딩에 대한 글을 주제로 하여 유튜브, 영화, 이미지 api 기능이 담긴 리액트 사이트를 만들어 보았습니다.

자바스크립트 퀴즈 이펙트#GSAP
포트폴리오 제작을 위해 만들어본 포트폴리오 샘플입니다.
텍스트와 이미지 그리고 배경에 다양한 애니메이션과 효과를 주고 만들어낸 샘플 페이지입니다.

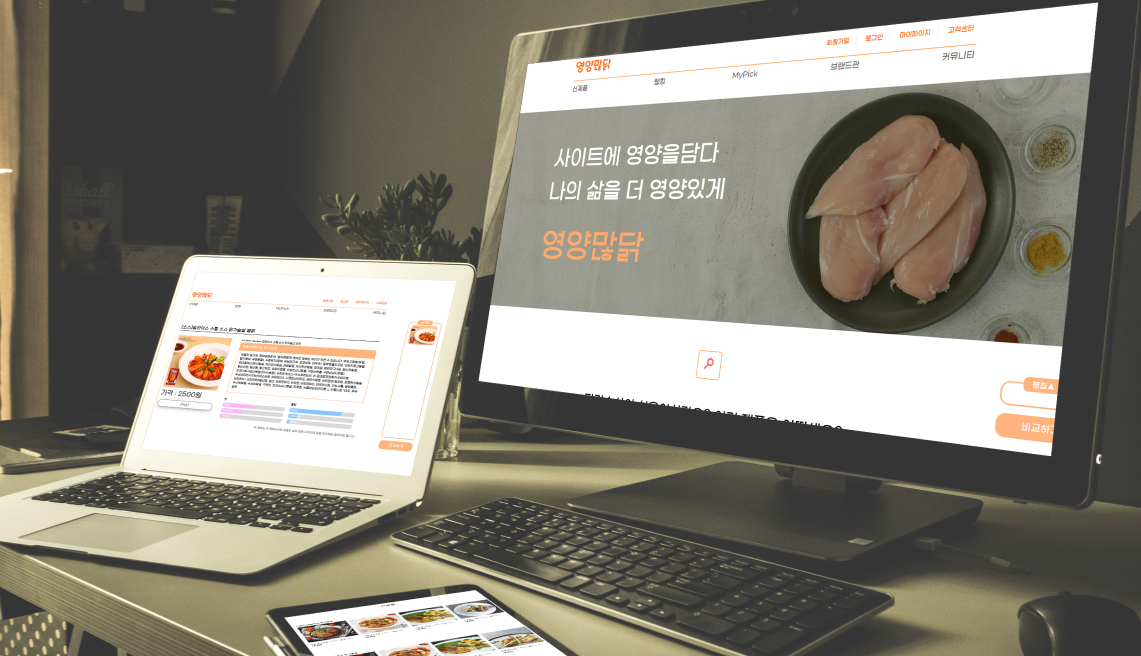
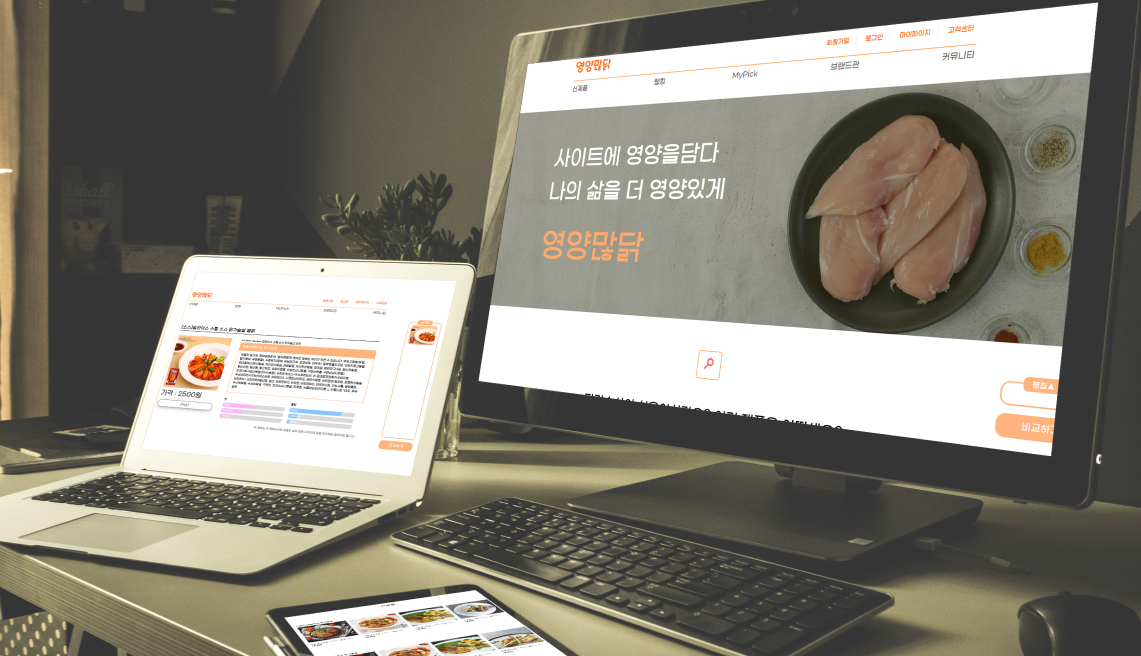
조별 작업 #영양많닭
처음으로 경험해본 팀 프로젝트 작업 영양만닭 웹페이지입니다.
팀을 이루어 작업한 프로젝트이며 닭가슴살에 대한 영양정보를 정리하여 비교를 목표로 제작한 웹 페이지입니다.
어떤 분야이든 저는 모르는 것들에 직면하면 두려움이 아닌 흥분과 호기심이 가득합니다.
제 열정을 통해 새로운 기술과 개념을 익히고, 지식을 확장시키는 것을 즐깁니다.
하지만 열정은 무의미하다면 헛되이 될 수 있습니다.
따라서 저는 열정 뿐만 아니라 최선을 다하는 노력을 함께 갖추고자 합니다.
배우고자 하는 분야에서 일어나는 도전에 직면할 때, 저는 허물어지지 않고 계속해서 노력합니다.
어려움이 있을 때는 더욱 더 강인한 의지로 문제에 접근하고, 실패를 통해 더 나은 방법을 찾아나갑니다.
새로운 배움에 대한 거리낌 없는 도전과 열정은 저를 더 나은 개발자로 성장시킵니다.
계속해서 새로운 기술과 도구들을 습득하며, 문제를 해결하기 위한 창의적인 접근법을 발전시킵니다.
또한, 다른 사람들과의 협업을 통해 서로의 아이디어를 공유하고 팀으로 성장하는 과정에서도 열정과 노력을 쏟습니다.
결국, 저는 열정을 가지고 새로운 배움에 도전하며 최선을 다할 것입니다.
그리고 그 과정에서 지속적인 성장과 개발자로서의 전문성을 키우고,
문제를 해결하는데 기여하는 것이 제 목표입니다.





LET's SEE !

Javascript music Effect
수업 중 제작하게 된 퀴즈 이펙트입니다. 음악 파일을 직접 다운로드하여 자바스크립트를 심도 있게 이용하여 음악을 들을 수 있는 웹 페이지를 제작하였습니다.

#javascript
자바스크립트의 이벤트 리스너, 클래스 조작, 오디오 재생 관련 메서드 등 다양한 기능들을 복합접으로 조합하여 제작 하였습니다.
#music
제가 직접 선정한 10가지의 팝송을 반복 재생, 음악 리스트 셔플 등과 같은 다양한 기능들을 이용하며 즐기실 수 있습니다.

portfolio Effect
포트폴리오 제작을 위하여 연습삼아 수업 중에 만들었던 웹 페이지 입니다. 자신만의 능력에 국한되는 것이 아닌 다른 개발자들의 코드도 활용하여 제작 되었습니다.

#gsap
자바스크립트의 웹 애니메이션을 만들기 위한 라이브러리로 다양한 애니메이션을 gsap를 활용하여 만들었습니다.
#portfolio
나를 표현하여 소개하게 될 포트폴리오를 더 완성도 있게 제작하기 위하여 제작 하였습니다.

React copy site
리액트로 엽기떡볶이 사이트를 카피하여 만들어 보았습니다.

#React
리액트의 컴포넌트 기능을 활용하여 코드를 재사용할 수 있도록 설계했고, 이를 통해 다양한 페이지를 쉽게 구성할 수 있었습니다.
#web site
웹사이트를 깔끔하고 체계적으로 코딩하여 사용자들에게 직관적이고 편리한 사이트를 만들수 있도록 하였습니다.
did you enjoy